Professional Portfolio: Advanced Diabetes Management Dashboard Design – Intuitive Interfaces for Optimal Health Tracking and Patient Empowerment.
category:
services:
Year:

Description & Defining
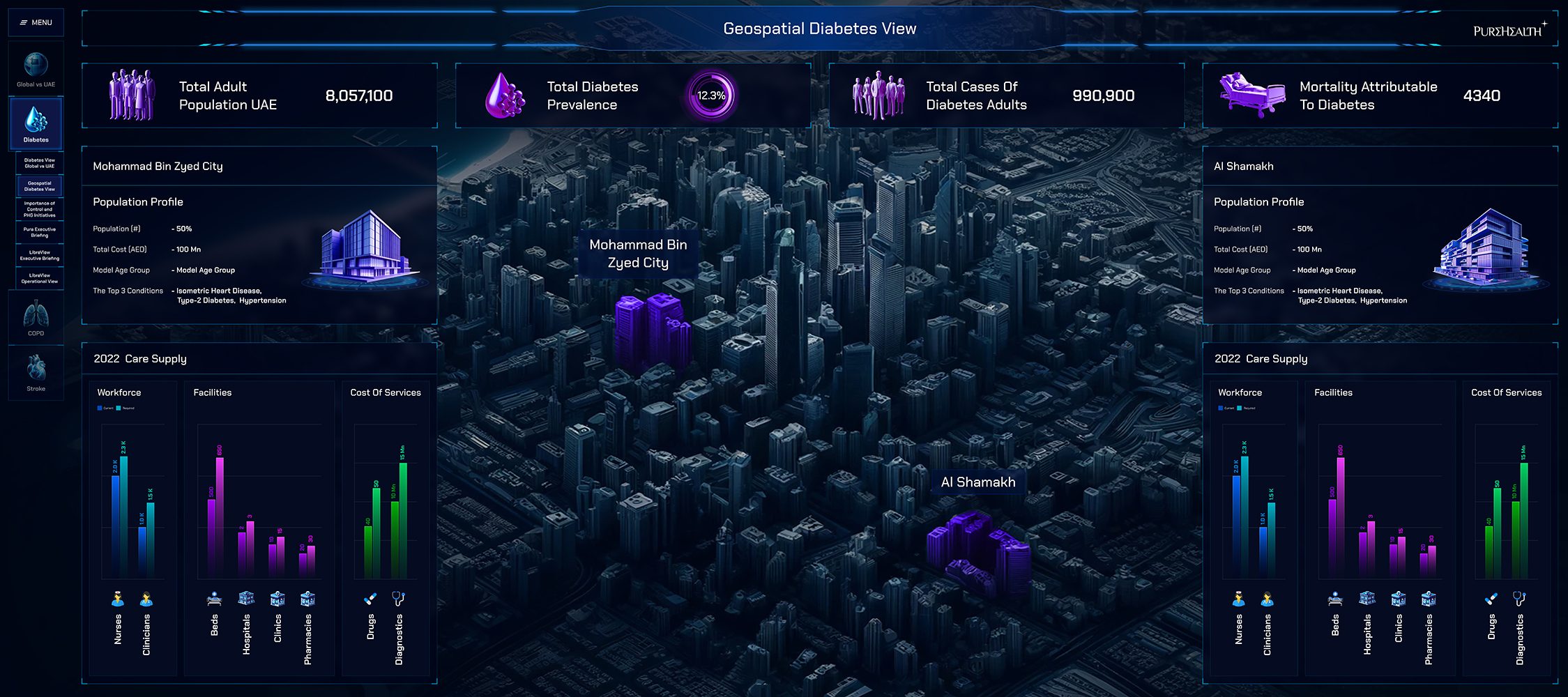
This Interactive Diabetes Management Dashboard is a cutting-edge, Panoramic dashboard designed to redefine diabetes management. Emphasizing a broad, user-friendly interface, it provides a holistic view of an individual’s health data including glucose levels, dietary habits, and physical activity. This expansive view is enriched with predictive analytics and tailored alerts, enabling users to navigate their health landscape with precision. The dashboard facilitates proactive health management by integrating comprehensive data visualization and personalized insights, thus empowering patients and healthcare providers alike. GlucoGuide stands as a beacon in digital health innovation, promoting enhanced engagement and effective diabetes control through its panoramic design approach.
Challenge & Solution
1. Challenge: Multilayer Data Visualization
- Problem: Displaying complex, layered data in a way that remains accessible and understandable to users at all levels of technical proficiency.
- Solution: Designers implemented a tiered data visualization approach, where primary information is displayed prominently, and secondary details can be accessed through deeper interaction, like hovering or clicking. This approach keeps the interface clean while providing depth when needed.
2. Challenge: Incorporating Perspective Maps and 3D Objects
- Problem: Effectively integrating 3D visual elements that can represent time-sensitive data without overwhelming the user.
- Solution: The use of perspective maps and 3D objects was calibrated to provide spatial context to data, like changes over time in blood glucose levels. These elements were designed with subtle animations to indicate changes without distracting from the core data insights.
3. Challenge: Creating Interactive and Real-Time Data Visualizations
- Problem: Enabling users to interact with their data in meaningful ways and ensuring data is updated in real-time.
- Solution: Interactive elements such as sliders, filters, and draggable components were integrated, allowing users to customize views and drill down into specific data points. The backend was optimized to process and display real-time data updates, ensuring that the dashboard always presents the most current information.
Design has bertter UI and UX to the management
As the designer behind this dashboard, my goal was to craft an intuitive and expansive diabetes management system that not only presents critical health data in real-time but also engages and empowers users through interactive and personalized visualizations. By implementing a panoramic interface, I enabled a seamless and broad view of health metrics, allowing users to navigate their information landscape effortlessly. To tackle the complexity of multilayer data visualization, I employed a hierarchical approach that maintains simplicity for quick understanding while offering depth on demand. The inclusion of perspective maps and 3D objects, balanced with subtle animations, provided spatial and temporal context to the data, making it more actionable and less overwhelming.
To ensure the design met diverse user needs, extensive A/B testing was pivotal, allowing me to refine every aspect of the user interface based on solid user feedback and behavioral data. This testing was crucial in optimizing the dashboard’s usability and effectiveness. Additionally, managing the real-time update of data required innovative backend solutions to ensure performance and responsiveness without sacrificing accuracy or speed.
Ultimately, the dashboard stands as a testament to the power of thoughtful design in digital health, providing a tool that not only monitors but also actively supports better diabetes management through a tailored, engaging user experience.